So, if you’re asking yourself “why is my favicon not showing up?”, read our guide to find the answer and find out how to fix it.
What is a Favicon?
A favicon, short for 'favorite icon,' is a small square graphic (16x16 or 32x32 pixels) that represents your website or web page.
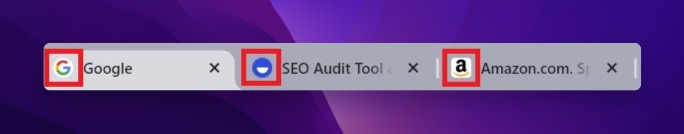
A favicon is the tiny icon that appears next to your site's name in the browser tab, bookmark bar, and within the URL bar in some browsers.

You may also have noticed favicons on your device when you add a site to your home screen.
Why is a Favicon Essential for SEO?
Favicons have become a crucial part of the digital presence for many businesses and individuals, drumming up the importance of why this tiny icon should not be underestimated.
First and foremost, a favicon contributes to the overall user experience on your site by providing a visual marker for users. It reinforces brand identity and aids in site navigation, easily identifiable in a sea of tabs, and provides a familiar face when visitors see your site bookmarked in their browser.
Secondly, a favicon is not just for display but performs a vital function in enhancing the SEO standing of your website. Search engines, like Google and Bing, consider a multitude of factors when deciding the ranking of your site, and a well-designed favicon is one of them.
Search engines analyze favicons to authenticate the websites and provide a higher ranking to those having professional and unique favicons.
Furthermore, in the era of data privacy concerns and phishing attempts, a favicon serves as an indicator of authenticity. A recognizable favicon can provide a sense of security for users, affirming that they are on an authentic site and not a scam.
Lastly, the favicon serves as a tool for branding. It's a visual representation of your brand that gets stored in the minds of the users, translating into higher brand recognition and recall.
This small piece of graphic could be your logo, brand name initials, or anything synonymous with your brand identity. A unique and easily recognizable favicon can set your site apart from others and foster brand loyalty.
12 Reasons Why Your Favicon is Not Showing Up and Solutions to Fix it

A completely functional favicon not only adds a professional touch to your brand but also significantly improves the user experience, website aesthetics, and thus, overall website performance.
So, let's delve into the common pitfalls that cause favicons not to display properly and explore the solutions:
1. Syntax Errors
One of the most common reasons is a simple syntax error.
The coding involved in placing your favicon onto your website has to be exact. If there is even a tiny error in just one character of the code, your favicon won't show up.
Double-check and ensure you've got it right.
2. Wrong File Path
The file path to your favicon could be another source of the problem. If the file path is incorrect, the browser won't be able to locate your favicon and therefore, it can't display it.
Ensure the file path is accurately written and directed to your favicon's location.
3. Local File
Browsers don't display favicons for local files. This means if you're working on your website design on your local computer before uploading it to the server, the favicon might not show up.
Test it online to examine if this is the root of the problem.
4. Wrong Location
The link that imports the favicon might be correct, but it could be in the wrong place. It must sit in the head of your HTML doc, right after the title tag.
If you have placed it inside the body tag or somewhere else, the browser will not find it during the rendering process, thus leading the favicon not to display.
5. Default Filename
Sometimes, the file might still have the default name from when it was created.
Make sure to rename it to "favicon.ico" as that's what browsers look for.
6. Wrong Size
Favicons should be 16x16 or 32x32 pixels.
If your favicon doesn't fit these dimensions, the browser might have trouble displaying it.
7. Missing Link
Even if your favicon file is in the root directory, it won’t show up if you haven't added the significant link that instructs browsers where to find it.
6. Different Format
Favicons are traditionally .ico files, but modern browsers also support other formats like .png and .gif.
If you're using formats other than .ico for your favicon, make sure you specify it in your favicon link with the correct type (ex: 'image/png' for .png).
7. Not Invalidated Cached Version
You might have successfully updated your favicon, but your browser is still showing the cached (previously stored) version of your website.
Try clearing your browser cache or open your website in an incognito window. If your favicon shows up, then your favicon is working fine. The issue is just with the cache which will get resolved automatically within a few days.
8. Issues with Google
If you're noticing your favicon not showing up in Google search results, it doesn't necessarily mean your favicon isn't working. Google has specific guidelines it follows when deciding which favicons to display.
Check your favicon size (must be between 48x48 and 192x192), ensure it's in the root directory of your site, and it's a square image.
Also, your favicon should not be inappropriate or misleading in any way. If your favicon meets these criteria and it's not appearing in search results, it could be due to Google's algorithms not updating yet.
9. Issues with Chrome

Chrome has some unique characteristics that could be causing your favicon not to show up.
The first is Chrome's aggressive caching. Chrome will remember your old favicon for a while, even after you update it, which could be misleading you into thinking your new favicon isn't working. The solution to this issue is clearing your browser cache or checking the site in an incognito window.
Secondly, if you change your favicon while Chrome was running, the new icon might not get picked up immediately. A simple solution is to close and reopen Chrome.
Last but not least, Chrome does not display favicons for locally stored web pages. If you're working on your website offline, this could be creating an illusion of your favicon not working. Once your site is uploaded online, you should be able to see your favicon.
10. Issues with Shopify
Shopify users might encounter some specific issues around favicon.
If you've created your favicon according to the recommended size (32x32 or 16x16 pixels) and uploaded it correctly but it's not showing up, it could be because of browser caching, as discussed earlier.
However, there could be an additional issue caused by the themes in Shopify, which sometimes override the favicon settings. For this, editing the theme code or contacting Shopify support can bring a quick resolution.
11. Issues with WordPress
WordPress users might face issues regarding their favicon not showing up due to a currently active theme or a plugin, especially those handling SEO responsibilities.
First, check if your WordPress theme has an option for a favicon. If it does, use it. If not, check your SEO plugin, which might have a favicon option.
In case you are using a site icon as your favicon, ensure it’s square, and the recommended size is 512x512 pixels.
Finally, WordPress sometimes doesn't recognize the favicon immediately. Don't worry, visit your website in incognito mode or clear the cache. If your favicon shows up then it means your favicon is working fine.
12. Issues with Squarespace
Squarespace users might face similar issues. Make sure your favicon is in .ico format and the size is either 100x100, 200x200 or 300x300 pixels (Squarespace will resize it to 32x32 pixels).
If your favicon is still not displaying, it might be due to the browser cache showing the older version of your website. Clear the browser cache or open the webpage in private/incognito mode to reveal the properly functioning favicon.
How Can You Install Favicons Correctly?

The best way to fix a problem is to prevent it from happening right from the start.
Here is how to install favicons perfectly, leaving no scope for any mishaps:
✅ Create Your Favicon: Keep it simple, clear and reflective of your brand. Use a graphic design tool and create a square image of the size either 16x16 or 32x32 pixels.
✅ Save It Properly: Save it as 'favicon.ico'. The .ico extension is universally recognized by web browsers.
✅ Place and Link Your Favicon: Upload your 'favicon.ico' file to your website’s root directory. Then, link it properly in the HTML of every page where you want the favicon to appear. Make sure to place the link in the head section of your HTML.
✅ Test It: After you're done, test your favicon. Open your website and check if the favicon is displaying properly.
Installing your favicon correctly in the first go saves much of the hassle.
By following these steps, you not only prevent any favicon display issues but also ensure that your favicon is as much a part of your website as any other element — working seamlessly, displaying correctly and boosting your online presence effectively.
Wrapping Up
A favicon can impact your website's SEO ranking in small measures. A professional looking, unique favicon gives an impression of a more authentic website, which in turn can influence your SEO rank.
However, sometimes you may face some issues that lead to your favicon not showing up properly. If your favicon is not showing up despite having defined it correctly, there could be several underlying issues.
It can be due to reasons as common as a syntax error, wrong file path, or the browser not displaying favicons for local files. In some advanced cases, it could be due to a cached version not yet invalidated or your favicon's image type not being specified.
If any of these issues exist, your favicon will not display despite being defined correctly. Your favicon may be small, but its value in SEO and brand identity signals is significant, so make sure to check our guide above to explore the solutions for each of these issues!
✨ You might also want to read:
- X-Frame-Options Test - How to Check an XFO Header





