Wenn Sie sich also fragen: "Warum wirdmein Favicon nicht angezeigt?", lesen Sie unseren Leitfaden, um die Antwort zu finden und herauszufinden, wie Sie das Problem beheben können.
Was ist ein Favicon?
Ein Favicon, kurz für "Favoritensymbol", ist eine kleine quadratische Grafik (16x16 oder 32x32 Pixel), die Ihre Website oder Webseite darstellt.
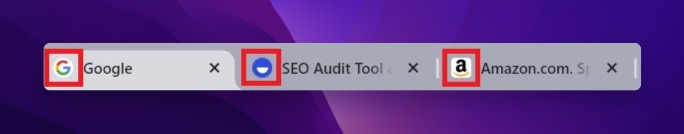
Ein Favicon ist das kleine Symbol, das neben dem Namen Ihrer Website in der Registerkarte des Browsers, in der Lesezeichenleiste und in einigen Browsern in der URL-Leiste angezeigt wird.

Vielleicht haben Sie auch Favicons auf Ihrem Gerät bemerkt, wenn Sie eine Website zu Ihrem Startbildschirm hinzufügen.
Warum ist ein Favicon wichtig für SEO?
Favicons sind für viele Unternehmen und Privatpersonen zu einem wichtigen Bestandteil ihrer digitalen Präsenz geworden und machen deutlich, warum dieses kleine Symbol nicht unterschätzt werden sollte.
In erster Linie trägt ein Favicon zur allgemeinen Nutzererfahrung auf Ihrer Website bei, indem es eine visuelle Markierung für die Nutzer darstellt. Es stärkt die Markenidentität und hilft bei der Navigation auf der Website, ist in einem Meer von Registerkarten leicht zu erkennen und bietet ein vertrautes Gesicht, wenn Besucher Ihre Website als Lesezeichen in ihrem Browser sehen.
Zweitens ist ein Favicon nicht nur für die Anzeige gedacht, sondern hat auch eine wichtige Funktion bei der Verbesserung des SEO-Standings Ihrer Website. Suchmaschinen wie Google und Bing berücksichtigen eine Vielzahl von Faktoren, wenn sie über das Ranking Ihrer Website entscheiden, und ein gut gestaltetes Favicon ist einer von ihnen.
Suchmaschinen analysieren Favicons, um Websites zu authentifizieren, und geben denjenigen, die professionelle und einzigartige Favicons haben, ein höheres Ranking.
Außerdem dient ein Favicon im Zeitalter von Datenschutzbedenken und Phishing-Versuchen als Indikator für Authentizität. Ein wiedererkennbares Favicon kann den Nutzern ein Gefühl der Sicherheit vermitteln, da es ihnen bestätigt, dass sie sich auf einer authentischen Website befinden und nicht auf einer betrügerischen.
Und schließlich dient das Favicon als Werkzeug für die Markenbildung. Es ist eine visuelle Darstellung Ihrer Marke, die sich in den Köpfen der Nutzer einprägt, was zu einer höheren Markenerkennung und -erinnerung führt.
Dieses kleine grafische Element kann Ihr Logo, die Initialen Ihres Markennamens oder ein anderes Synonym für Ihre Markenidentität sein. Ein einzigartiges und leicht erkennbares Favicon kann Ihre Website von anderen abheben und die Markentreue fördern.
12 Gründe, warum Ihr Favicon nicht angezeigt wird und Lösungen, um es zu beheben

Ein voll funktionsfähiges Favicon verleiht Ihrer Marke nicht nur einen professionellen Touch, sondern verbessert auch das Benutzererlebnis, die Ästhetik der Website und damit die Gesamtleistung der Website erheblich.
Sehen wir uns also die häufigsten Probleme an, die dazu führen, dass Favicons nicht richtig angezeigt werden, und erkunden wir die Lösungen:
1. Syntax-Fehler
Einer der häufigsten Gründe ist ein einfacher Syntaxfehler.
Die Kodierung, mit der Sie Ihr Favicon auf Ihrer Website platzieren, muss exakt sein. Wenn auch nur ein winziger Fehler in einem einzigen Zeichen des Codes vorliegt, wird Ihr Favicon nicht angezeigt.
Überprüfen Sie es noch einmal und stellen Sie sicher, dass Sie es richtig gemacht haben.
2. Falscher Dateipfad
Der Dateipfad zu Ihrem Favicon könnte eine weitere Ursache für das Problem sein. Wenn der Dateipfad nicht korrekt ist, kann der Browser Ihr Favicon nicht finden und daher auch nicht anzeigen.
Vergewissern Sie sich, dass der Dateipfad richtig geschrieben ist und zum Speicherort Ihres Favicons führt.
3. Lokale Datei
Favicons für lokale Dateien werden von Browsern nicht angezeigt. Das bedeutet, dass das Favicon möglicherweise nicht angezeigt wird, wenn Sie das Design Ihrer Website auf Ihrem lokalen Computer bearbeiten, bevor Sie es auf den Server hochladen.
Testen Sie es online, um zu prüfen, ob dies die Ursache des Problems ist.
4. Falscher Standort
Der Link, über den das Favicon importiert wird, könnte zwar korrekt sein, sich aber an der falschen Stelle befinden. Er muss sich im Kopf Ihres HTML-Dokuments befinden, direkt nach dem Titel-Tag.
Wenn Sie ihn im Body-Tag oder an einer anderen Stelle platziert haben, wird der Browser ihn während des Rendering-Prozesses nicht finden, was dazu führt, dass das Favicon nicht angezeigt wird.
5. Standard-Dateiname
Manchmal kann es vorkommen, dass die Datei noch den Standardnamen hat, unter dem sie erstellt wurde.
Benennen Sie sie in "favicon.ico" um, denn danach suchen die Browser.
6. Falsche Größe
Favicons sollten 16x16 oder 32x32 Pixel groß sein.
Wenn Ihr Favicon nicht diesen Maßen entspricht, kann es sein, dass der Browser es nicht anzeigt.
7. Fehlender Link
Selbst wenn sich Ihre Favicon-Datei im Stammverzeichnis befindet, wird sie nicht angezeigt, wenn Sie nicht den wichtigen Link hinzugefügt haben, der den Browsern mitteilt, wo sie zu finden ist.
6. Unterschiedliches Format
Favicons sind traditionell .ico-Dateien, aber moderne Browser unterstützen auch andere Formate wie .png und .gif.
Wenn Sie andere Formate als .ico für Ihr Favicon verwenden, stellen Sie sicher, dass Sie es in Ihrem Favicon-Link mit dem richtigen Typ angeben (z. B. 'image/png' für .png).
7. Nicht ungültige Cache-Version
Möglicherweise haben Sie Ihr Favicon erfolgreich aktualisiert, aber Ihr Browser zeigt immer noch die im Cache gespeicherte Version Ihrer Website an (die zuvor gespeichert wurde).
Versuchen Sie, Ihren Browser-Cache zu löschen oder Ihre Website in einem Inkognito-Fenster zu öffnen. Wenn Ihr Favicon angezeigt wird, dann funktioniert es einwandfrei. Das Problem liegt nur im Cache, der sich innerhalb weniger Tage automatisch auflöst.
8. Probleme mit Google
Wenn Sie feststellen, dass Ihr Favicon nicht in den Google-Suchergebnissen angezeigt wird, bedeutet das nicht unbedingt, dass Ihr Favicon nicht funktioniert. Google hat bestimmte Richtlinien, nach denen es entscheidet, welche Favicons angezeigt werden.
Überprüfen Sie die Größe Ihres Favicons (sie muss zwischen 48x48 und 192x192 liegen), stellen Sie sicher, dass es sich im Stammverzeichnis Ihrer Website befindet und ein quadratisches Bild ist.
Außerdem sollte Ihr Favicon nicht unangemessen oder irreführend sein. Wenn Ihr Favicon diese Kriterien erfüllt und nicht in den Suchergebnissen erscheint, könnte dies daran liegen, dass die Google-Algorithmen noch nicht aktualisiert wurden.
9. Probleme mit Chrome

Chrome hat einige einzigartige Eigenschaften, die dazu führen können, dass Ihr Favicon nicht angezeigt wird.
Die erste ist die aggressive Zwischenspeicherung von Chrome. Chrome merkt sich Ihr altes Favicon für eine Weile, auch nachdem Sie es aktualisiert haben, was dazu führen kann, dass Sie glauben, Ihr neues Favicon funktioniere nicht. Die Lösung für dieses Problem besteht darin, den Cache Ihres Browsers zu leeren oder die Website in einem Inkognito-Fenster zu besuchen.
Zweitens: Wenn Sie Ihr Favicon ändern, während Chrome läuft, wird das neue Symbol möglicherweise nicht sofort übernommen. Eine einfache Lösung besteht darin, Chrome zu schließen und erneut zu öffnen.
Zu guter Letzt zeigt Chrome keine Favicons für lokal gespeicherte Webseiten an. Wenn Sie offline an Ihrer Website arbeiten, könnte dies den Eindruck erwecken, dass Ihr Favicon nicht funktioniert. Sobald Ihre Website online hochgeladen ist, sollten Sie Ihr Favicon sehen können.
10. Probleme mit Shopify
Shopify-Benutzer können auf einige spezielle Probleme mit dem Favicon stoßen.
Wenn Sie Ihr Favicon entsprechend der empfohlenen Größe (32x32 oder 16x16 Pixel) erstellt und korrekt hochgeladen haben, es aber nicht angezeigt wird, könnte dies, wie bereits erwähnt, am Browser-Caching liegen.
Es könnte aber auch ein zusätzliches Problem geben, das durch die Themes in Shopify verursacht wird, die manchmal die Favicon-Einstellungen außer Kraft setzen. In diesem Fall kann die Bearbeitung des Theme-Codes oder die Kontaktaufnahme mit dem Shopify-Support zu einer schnellen Lösung führen.
11. Probleme mit WordPress
WordPress-Benutzer können Probleme damit haben, dass ihr Favicon aufgrund eines aktiven Themes oder eines Plugins nicht angezeigt wird, vor allem, wenn es um SEO-Verantwortung geht.
Prüfen Sie zunächst, ob Ihr WordPress-Theme eine Option für ein Favicon hat. Wenn ja, verwenden Sie es. Wenn nicht, überprüfen Sie Ihr SEO-Plugin, das möglicherweise eine Favicon-Option hat.
Falls Sie ein Site-Icon als Favicon verwenden, stellen Sie sicher, dass es quadratisch ist und die empfohlene Größe 512x512 Pixel beträgt.
Schließlich erkennt WordPress das Favicon manchmal nicht sofort. Machen Sie sich keine Sorgen, besuchen Sie Ihre Website im Inkognito-Modus oder löschen Sie den Cache. Wenn Ihr Favicon angezeigt wird, bedeutet dies, dass Ihr Favicon einwandfrei funktioniert.
12. Probleme mit Squarespace
Squarespace-Benutzer könnten ähnliche Probleme haben. Vergewissern Sie sich, dass Ihr Favicon im .ico-Format vorliegt und die Größe entweder 100x100, 200x200 oder 300x300 Pixel beträgt (Squarespace passt die Größe auf 32x32 Pixel an).
Wenn Ihr Favicon immer noch nicht angezeigt wird, kann es daran liegen, dass der Browser-Cache eine ältere Version Ihrer Website anzeigt. Löschen Sie den Browser-Cache oder öffnen Sie die Webseite im Privat-/Incognito-Modus, um das ordnungsgemäß funktionierende Favicon anzuzeigen.
Wie können Sie Favicons richtig installieren?

Der beste Weg, ein Problem zu lösen, ist, es von vornherein zu vermeiden.
Hier erfahren Sie, wie Sie Favicons perfekt installieren, damit keine Pannen passieren können:
✅ Erstellen Sie Ihr Favicon: Halten Sie es einfach, klar und spiegelnd für Ihre Marke. Verwenden Sie ein Grafikprogramm und erstellen Sie ein quadratisches Bild mit den Maßen 16x16 oder 32x32 Pixel.
✅Speichern Sie es ordnungsgemäß: Speichern Sie es als "favicon.ico". Die Erweiterung .ico wird von allen Webbrowsern erkannt.
✅ Platzieren und verlinken Sie Ihr Favicon: Laden Sie Ihre "favicon.ico"-Datei in das Stammverzeichnis Ihrer Website hoch. Verknüpfen Sie es dann ordnungsgemäß im HTML-Code jeder Seite, auf der das Favicon erscheinen soll. Achten Sie darauf, den Link im Head-Bereich Ihres HTML zu platzieren.
✅ Testen Sie es: Wenn Sie fertig sind, testen Sie Ihr Favicon. Öffnen Sie Ihre Website und überprüfen Sie, ob das Favicon richtig angezeigt wird.
Wenn Sie Ihr Favicon auf Anhieb richtig installieren, ersparen Sie sich viel Ärger.
Wenn Sie diese Schritte befolgen, beugen Sie nicht nur Problemen mit der Anzeige des Favicons vor, sondern stellen auch sicher, dass Ihr Favicon genauso zu Ihrer Website gehört wie jedes andere Element - es funktioniert nahtlos, wird korrekt angezeigt und steigert Ihre Online-Präsenz effektiv.
Zusammenfassung
Ein Favicon kann das SEO-Ranking Ihrer Website in kleinen Schritten beeinflussen. Ein professionell aussehendes, einzigartiges Favicon vermittelt den Eindruck einer authentischeren Website, was sich wiederum auf Ihr SEO-Ranking auswirken kann.
Manchmal können jedoch Probleme auftreten, die dazu führen, dass Ihr Favicon nicht richtig angezeigt wird. Wenn Ihr Favicon nicht angezeigt wird, obwohl Sie es korrekt definiert haben, kann es mehrere Ursachen haben.
Es kann so einfache Gründe haben wie einen Syntaxfehler, einen falschen Dateipfad oder dass der Browser Favicons für lokale Dateien nicht anzeigt. In einigen fortgeschrittenen Fällen kann es daran liegen, dass eine zwischengespeicherte Version noch nicht ungültig gemacht wurde oder der Bildtyp Ihres Favicons nicht angegeben wurde.
Liegt eines dieser Probleme vor, wird Ihr Favicon nicht angezeigt, obwohl es korrekt definiert ist. Ihr Favicon mag zwar klein sein, aber sein Wert für die Suchmaschinenoptimierung und die Markenidentität ist beträchtlich. Schauen Sie also unbedingt in unserem Leitfaden nach, um die Lösungen für jedes dieser Probleme zu finden!
✨ Das könnte Sie auch interessieren:
-X-Frame-Options-Test - Wie man einen XFO-Header überprüft
-Was ist ein Unique Visitor? Warum ist er wichtig für SEO
-Metadaten-Optimierung: Best Practices für bessere SEO 🚀





